ブログもTwitterもやっていてまだ連携していない方はいませんか?
せっかく両方やっているならこう考える方も少ないはずです。
- ブログとTwitterを連携させてフォロワーを増やしたい
- Twitterのフォロワーからの流動でアクセスアップしたい
でもどうしたらいいかわからない。
それならまずは「Twitterのフォローボタン」を設置してみては??
Follow @kissauf↑これ張り付けたくないですか??
初心者には難しそうに思う作業でもコピペで行けるので超簡単です!!
TwitterのフォローボタンのHTMLを作成する
ツイッターフォローボタンHTMLの作り方
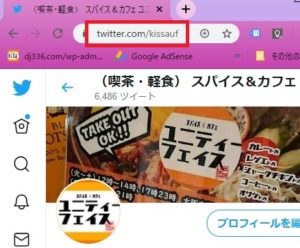
- まずは自身のTwitterのプロフィール画面を開いてください。
- 次にプロフィール画面のURLをコピーして下さい。

下のURLをクリックしてTwitterフォローボタンのHTML生成サイトへGO!
https://publish.twitter.com/ ←このURLをクリック
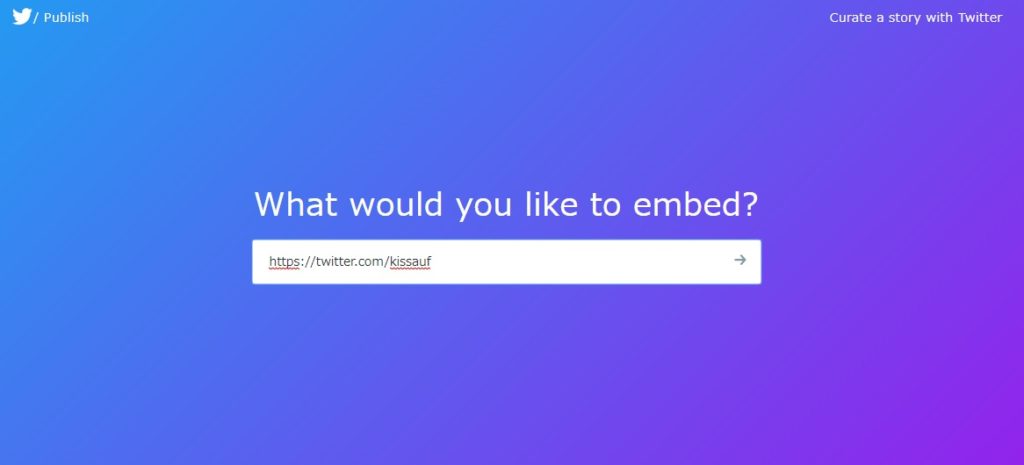
するとこのサイトに入ります。

コピペしたTwitterのURLを貼り付けてEnterキーをポチっと!すると選択する画像が出てきます。

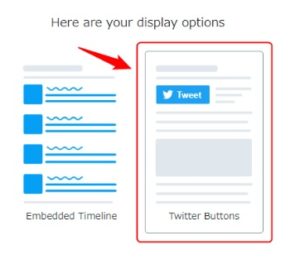
右の「Twitter Buttons」を選んでください。
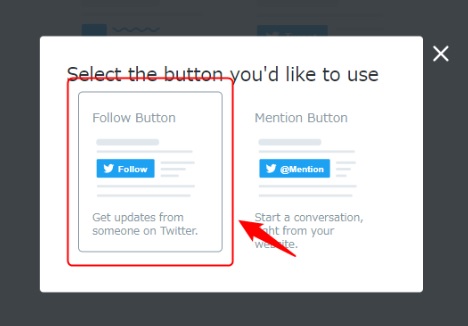
続いてまた選択画像が出てきますので今度は左の「Follow Button」を選んでください。

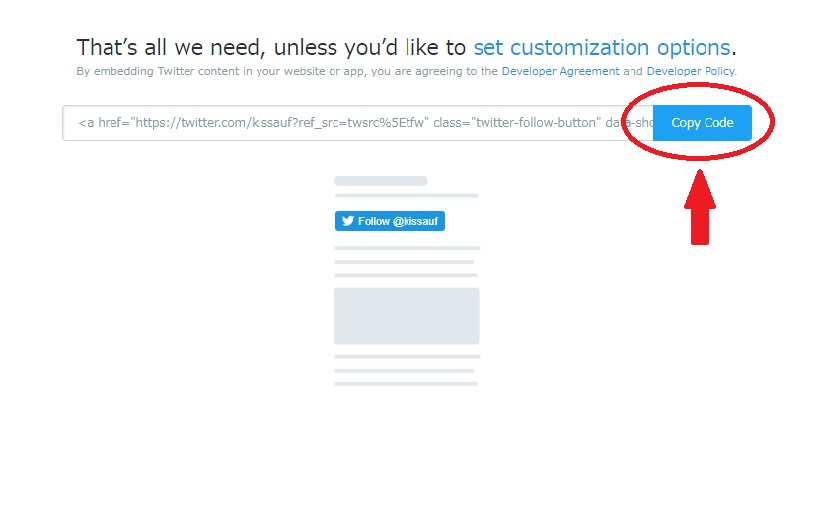
これでボタンのHTMLが生成されたので「Copy Code」でコピーします。

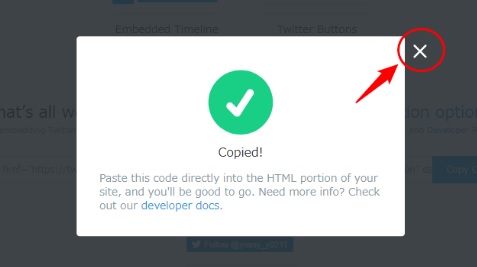
コピー完了の画像が出てきます!

あとは設置したい場所にHTMLを貼っていきましょう。
Twitterフォローのボタンを貼り付ける方法
さぁ準備はできました。あとは設置するのみです。コピペするだけの簡単設置!!
ブログ内に貼り付けてみよう!
WordPressの場合そのままHTMLを貼り付けたら、、、
<a href=”https://twitter.com/?ref_src=twsrc%5Etfw” class=”twitter-follow-button” data-show-count=”false”>Follow @kissauf</a><script async src=”https://platform.twitter.com/widgets.js” charset=”utf-8″></script>
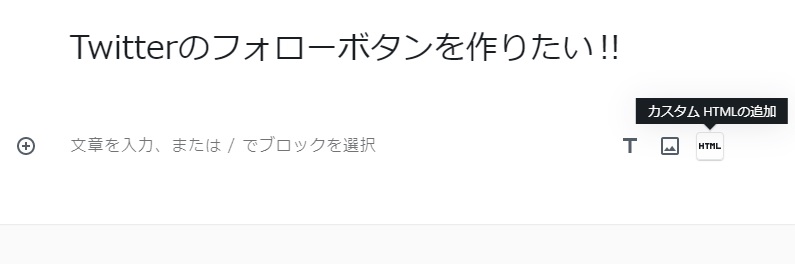
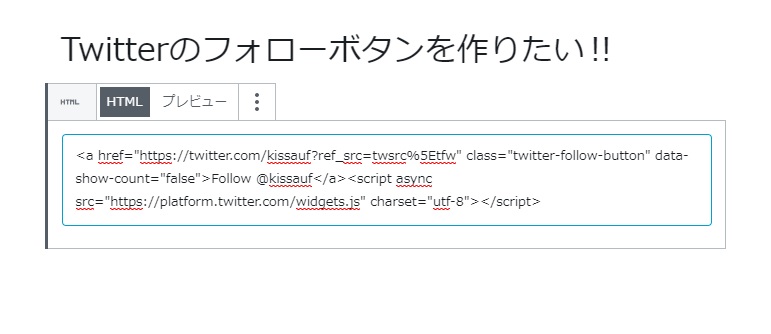
HTMLの文字列が表示されるので、「カスタムHTML」のブロックを選んでから、貼り付けてください。

『カスタムHTMLの追加』をクリック!そしてペースト。

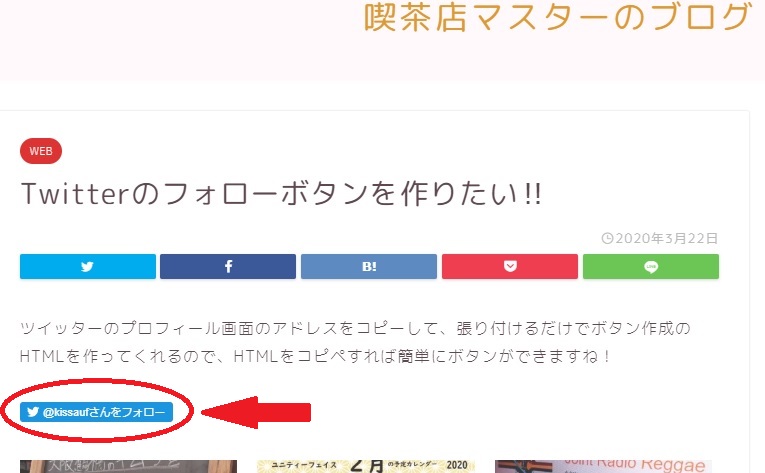
はい、貼り付けました。プレビューしてみましょう。

出来ました!
だけど、一番最初、説明の時に貼っていたフォローボタンと少し違いますね。
あれはボタンの横にフォロー人数が出てたボタンでした。
これで問題なければ好きなところに貼り付けて設置してみて下さい。
もし、人数の表示がしたければ少しHTMLをいじりますのでもう少しお付き合いください。
Twtterフォローのボタンのカスタム方法
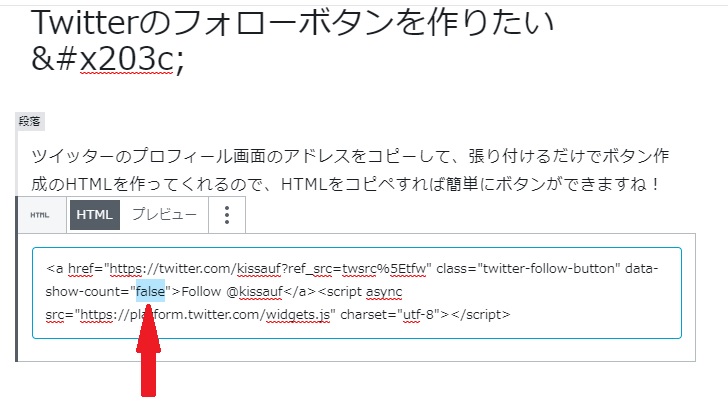
カスタムといってもこれも少し文字を打ち替えるだけなので超簡単です。

上の矢印、青の囲いの部分『false』を『true』に書き換えてください。
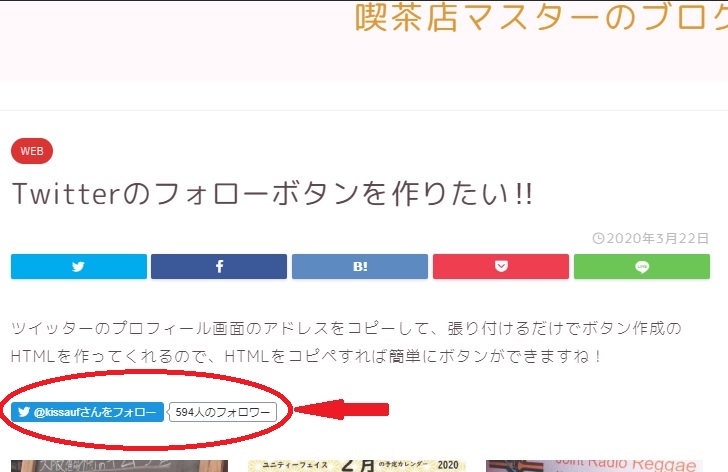
ただそれだけです。ではプレビューしてみます。

出来ました!簡単でしょ!
今回僕はブログにプロフィールを作りたくてそこにボタンを設置しました。

まとめ
WordPressのプラグインを使わずコピー&ペーストで出来る簡単設置。
いかがでしたか??
これでTwitterからブログへ!ブログからTwitterへの流動が増えますね。
ブログもツイッターも活用してPV,アクセス数を増やしていきましょう!